前言:
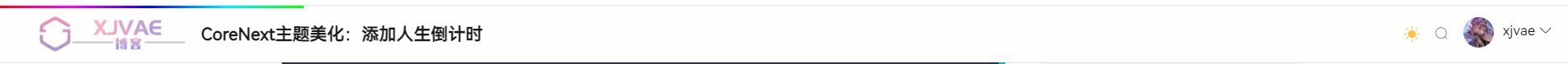
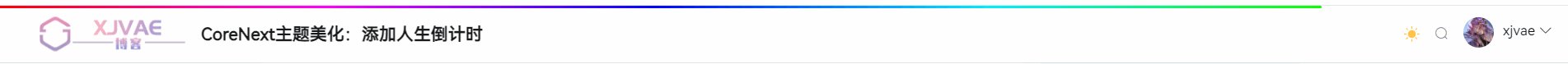
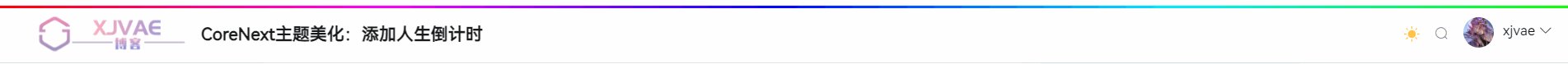
一个比较好看的顶部彩色滚动进度条。
新建HRMdbjdt.js代码:
//顶部彩色滚动进度条_xjvae博客[www.xjvae.com]
$(window).scroll(function() {
var a = $(window).scrollTop(),
c = $(document).height(),
b = $(window).height();
scrollPercent = a / (c - b) * 100;
scrollPercent = scrollPercent.toFixed(1);
$("#percentageCounter").css({
width: scrollPercent + "%"
});
}).trigger("scroll");
插入页脚代码:
<!--顶部进度条页脚js_xjvae[www.xjvae.com]-->
<script src="你的站点/js/HRMdbjdt.js"></script>
<!--顶部进度条页脚js_xjvae[www.xjvae.com]-->插入页头代码:
<!--顶部彩色进度条_xjvae[www.xjvae.com]-->
<div id="percentageCounter"></div>
<!--顶部彩色进度条_xjvae[www.xjvae.com]-->实际效果:


Comments NOTHING