前言:
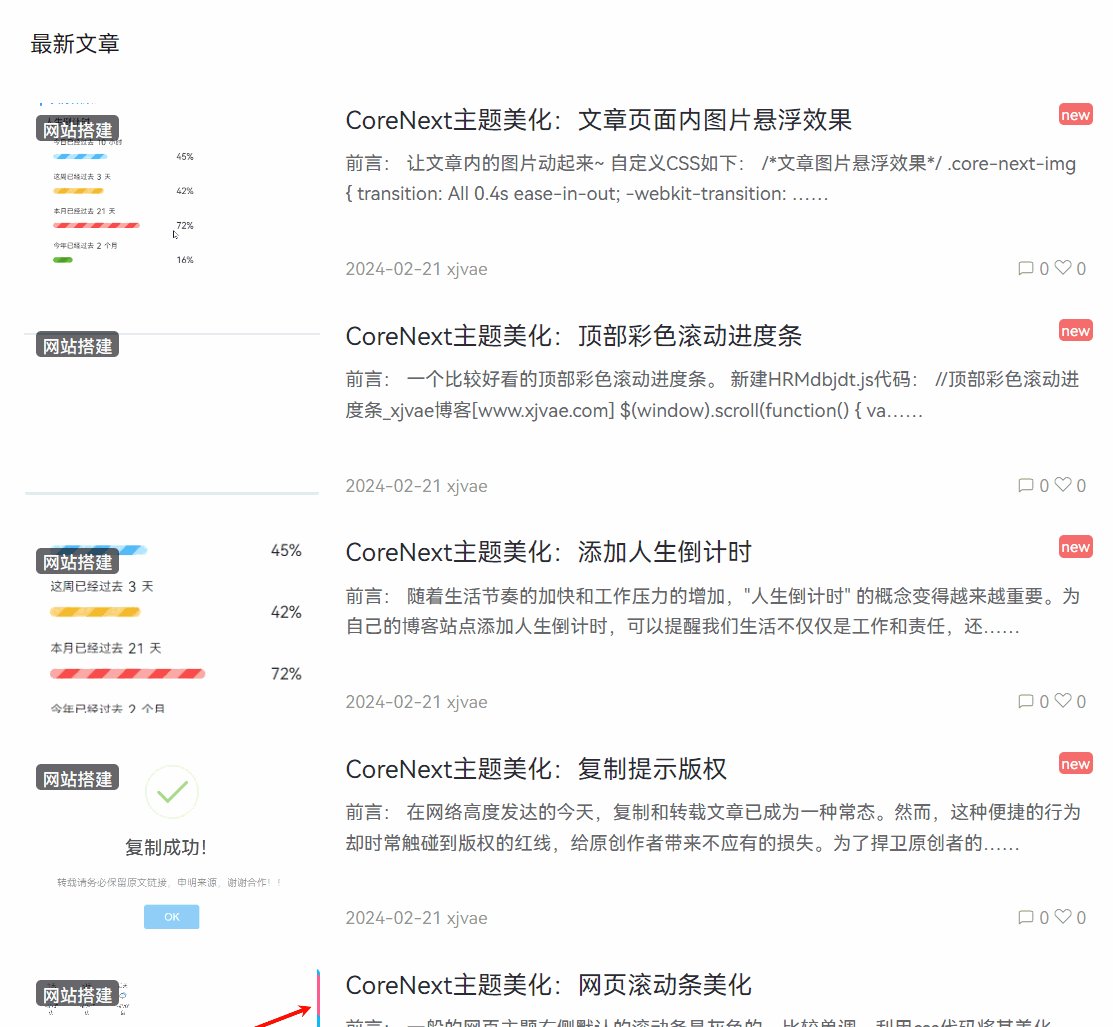
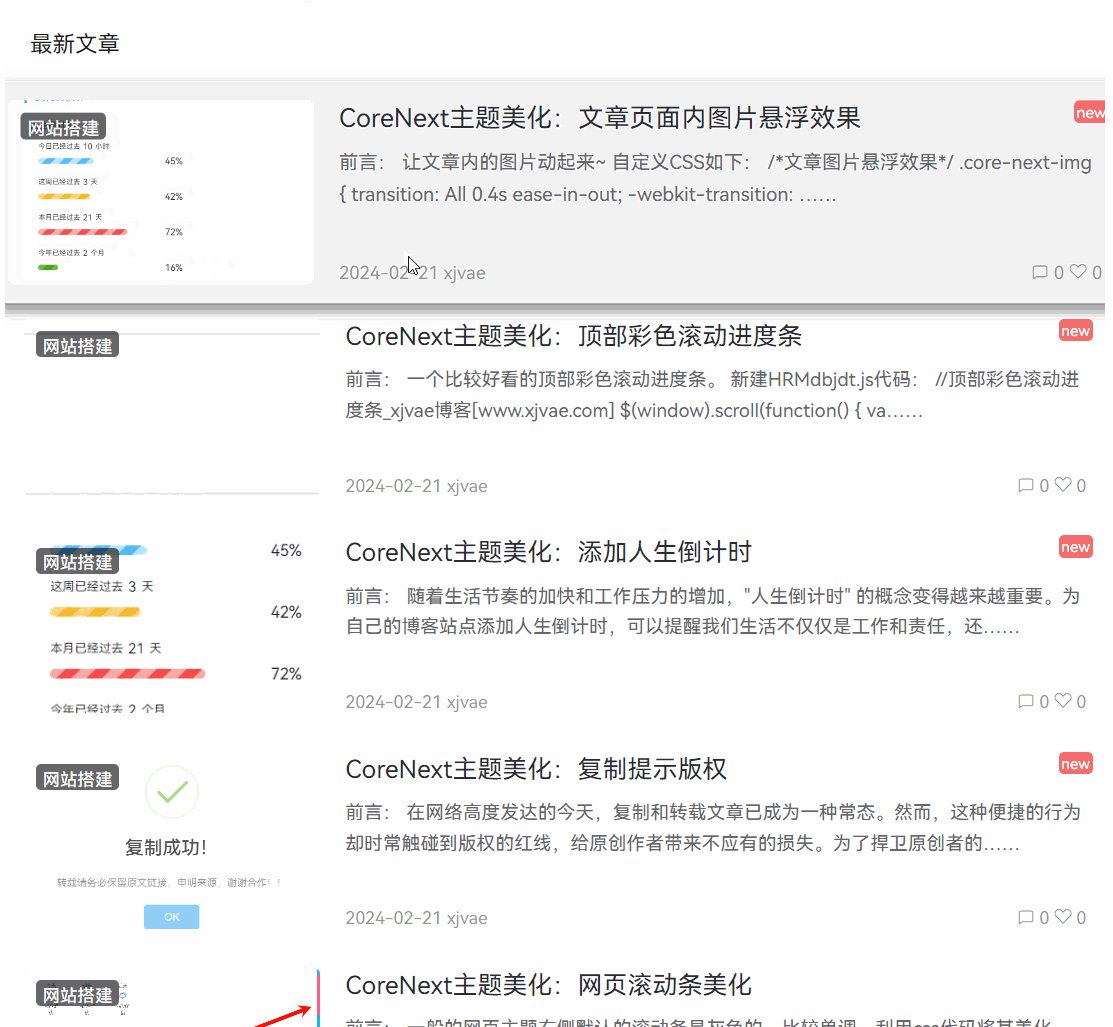
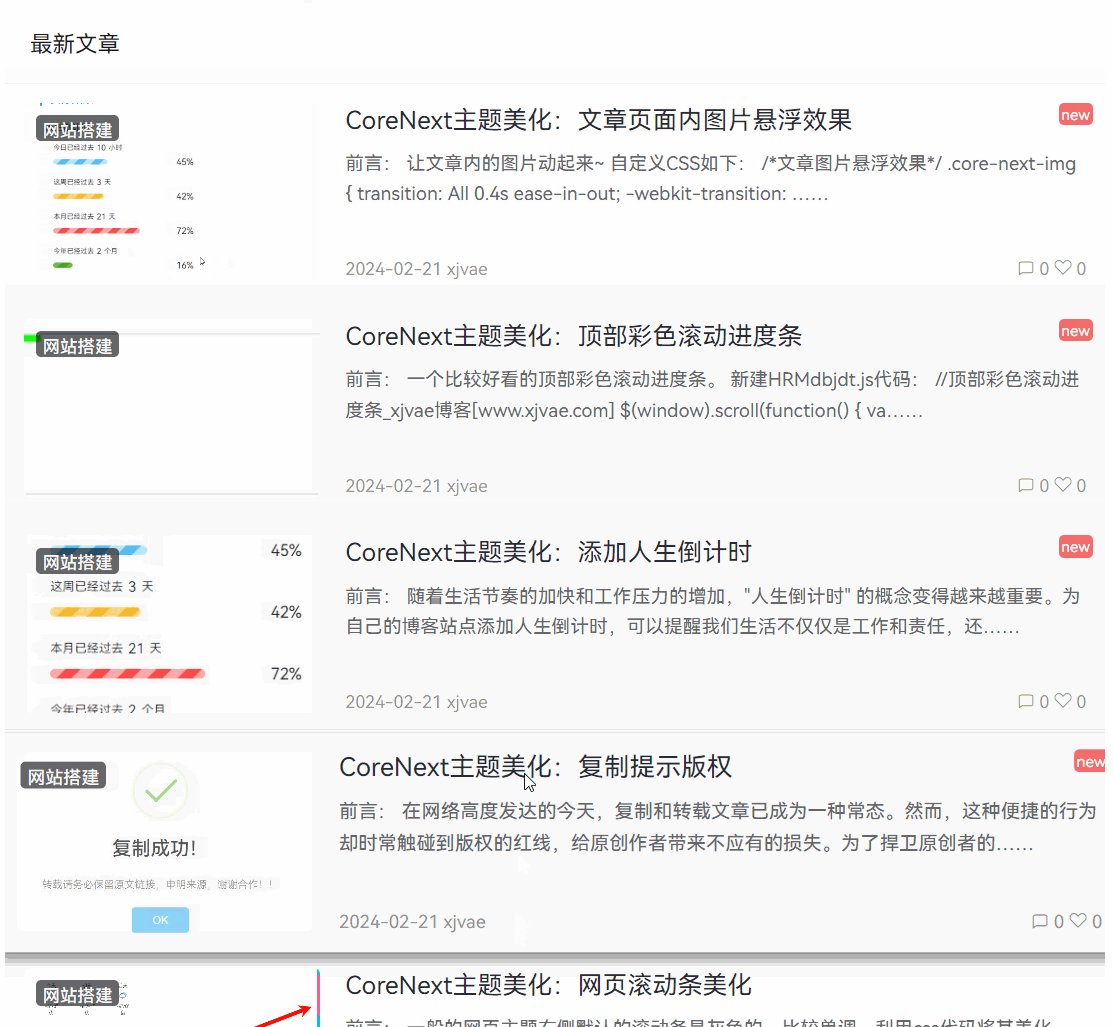
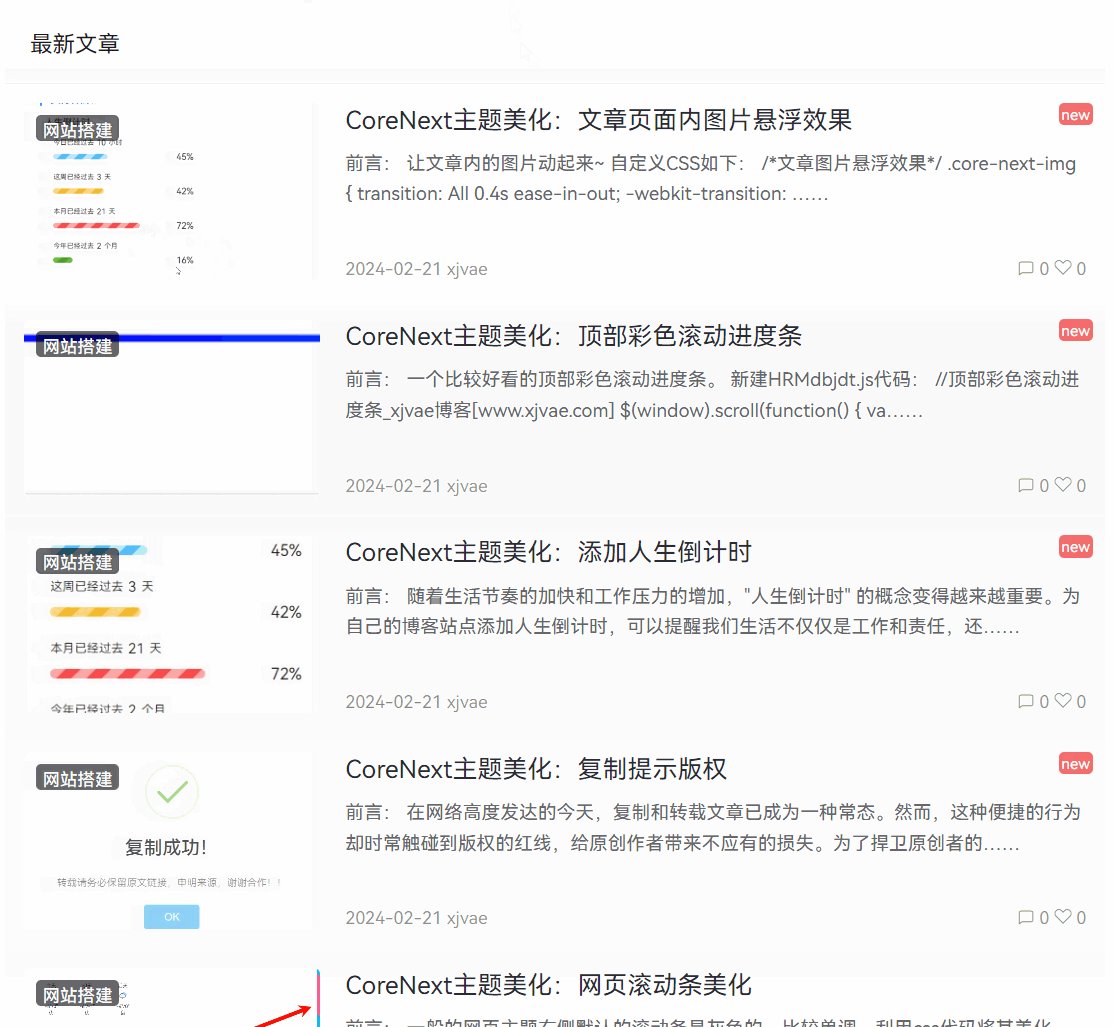
让你的首页文章动起来~
自定义CSS:
/*首页文章动态效果*/
.post-item:hover {
background: #edededba;
transform: scale(1.03);
-webkit-transform: scale(1.03);
-moz-transform: scale(1.03);
-o-transform: scale(1.03);
-ms-transform: scale(1.03);
box-shadow:5px 5px 10px gray;
}
/*首页文章动态效果*/实际效果:


Comments NOTHING