前言:
一般的网页主题右侧默认的滚动条是灰色的,比较单调,利用css代码将其美化吧。
CSS代码:
/*右侧上下滚轮美化*/
::-webkit-scrollbar {
width: 8px;
height: 1px;
}
::-webkit-scrollbar-thumb {
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
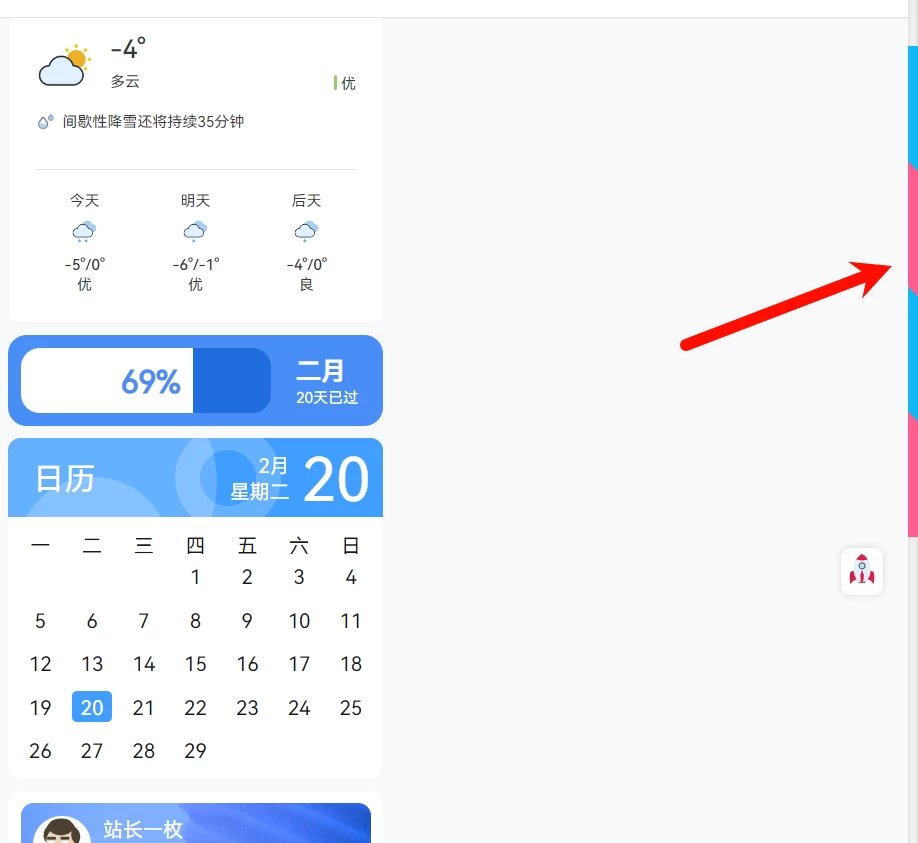
}实际效果:

来源参考:
好软猫:https://www.haoruanmao.com

Comments NOTHING