前言:
在网络高度发达的今天,复制和转载文章已成为一种常态。然而,这种便捷的行为却时常触碰到版权的红线,给原创作者带来不应有的损失。为了捍卫原创者的权益,众多网站开始采取积极措施,当读者尝试复制文章内容时,会触发版权提示框,以提醒用户尊重并保护原创作者的版权。
代码①:
通过SweetAlert美化的提示框,加载JS和CSS,但会影响速度:
// 版权提示_www.xjvae.com
function zm_copyright_tips() {
echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css">';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );使用方法:
主题根目录 -> functions.php末尾
实际效果①:

代码②:
//检测复制版权提示
function copyright_reminder() {
?>
<script type="text/javascript">
document.body.oncopy=function(){alert('复制成功,若要转载请务必保留原文链接,谢谢合作!');}
</script>
<?php
}
add_action('wp_footer','copyright_reminder');
//结束使用方法:
主题根目录 -> functions.php末尾。
实际效果②:

代码③:(弹窗3秒后自动消失)
<script src="https://cdn.bootcdn.net/ajax/libs/layer/3.1.1/layer.js">
</script>
<script type="text/javascript">document.body.oncopy = function() {
layer.msg('复制成功,若要转载请务必保留出处!');};
</script>使用方法:
引入JS,将代码复制添加至 / body前面的代码里,一般在footer.php,使用的是layui layer/3.1.1/layer.js web 弹层组件。
也可将代码插入主题设置 -> 插入代码 -> 页头代码。
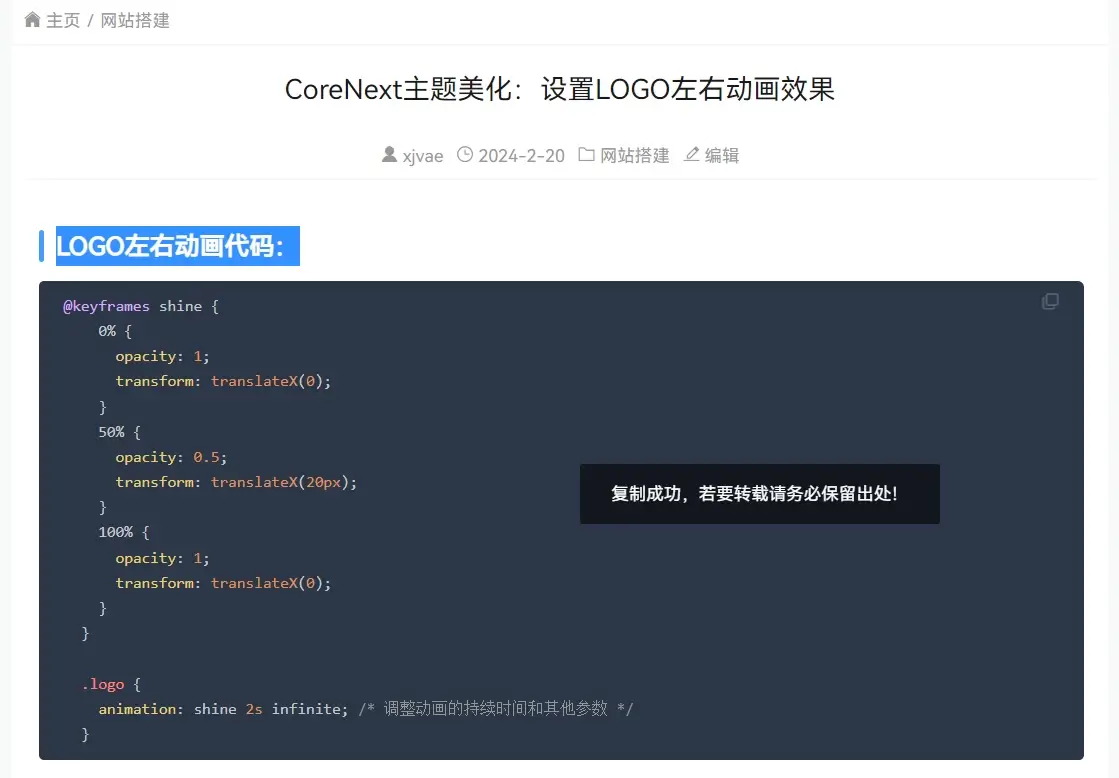
实际效果:

ps:文章复制添加来源链接
<script ="text/javascript">function addLink() {
var selection = window.getSelection();
pagelink = ". 原文出自[xjvae博客] 转载请保留原文链接: " + document.location.href;
copytext = selection + pagelink;
newdiv = document.createElement('div');
newdiv.style.position = 'absolute';
newdiv.style.left = '-99999px';
document.body.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function () {
document.body.removeChild(newdiv);
}, 100);
}
document.oncopy = addLink;</script>使用方法:
添加至主题文件夹的header.php中即可。【CoreNext/template/views】
实际效果:

代码④:(利用element显示Notification通知功能来实现)
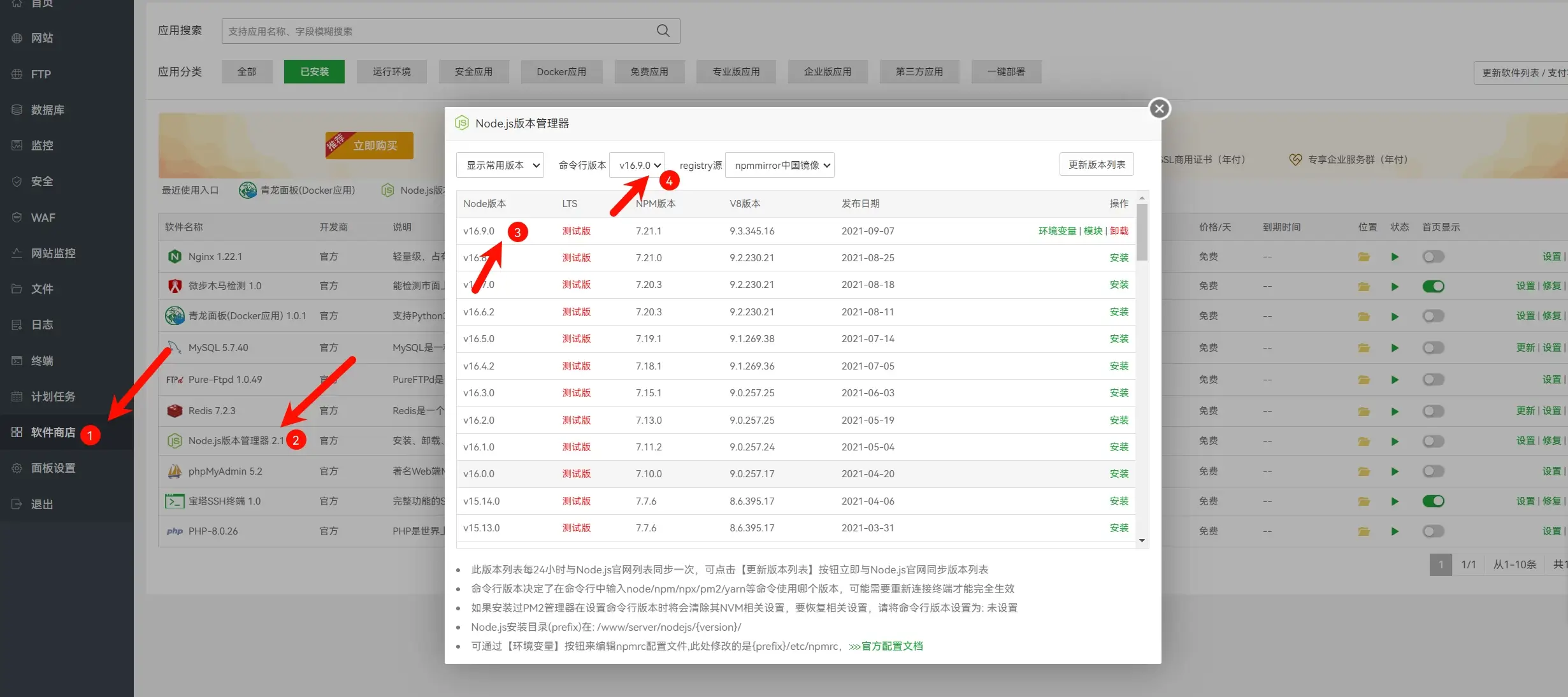
- 安装Node.js版本管理器:进入宝塔 -->软件商店 -->Node.js版本管理器 2.1 -->设置 -->安装v16.9.0 -->命令行版本选择v16.9.0

- 安装element UI:进入宝塔文件 -->找到网站 -->终端 -->输入
npm install element-ui --save出现黄色警告无视。这时刷新文件或网页会出现node_modules文件夹,至此element UI已安装完成。

- 添加js代码(在任意引用全局js的文件内添加代码;或者直接新建js,以脚本方式运行)
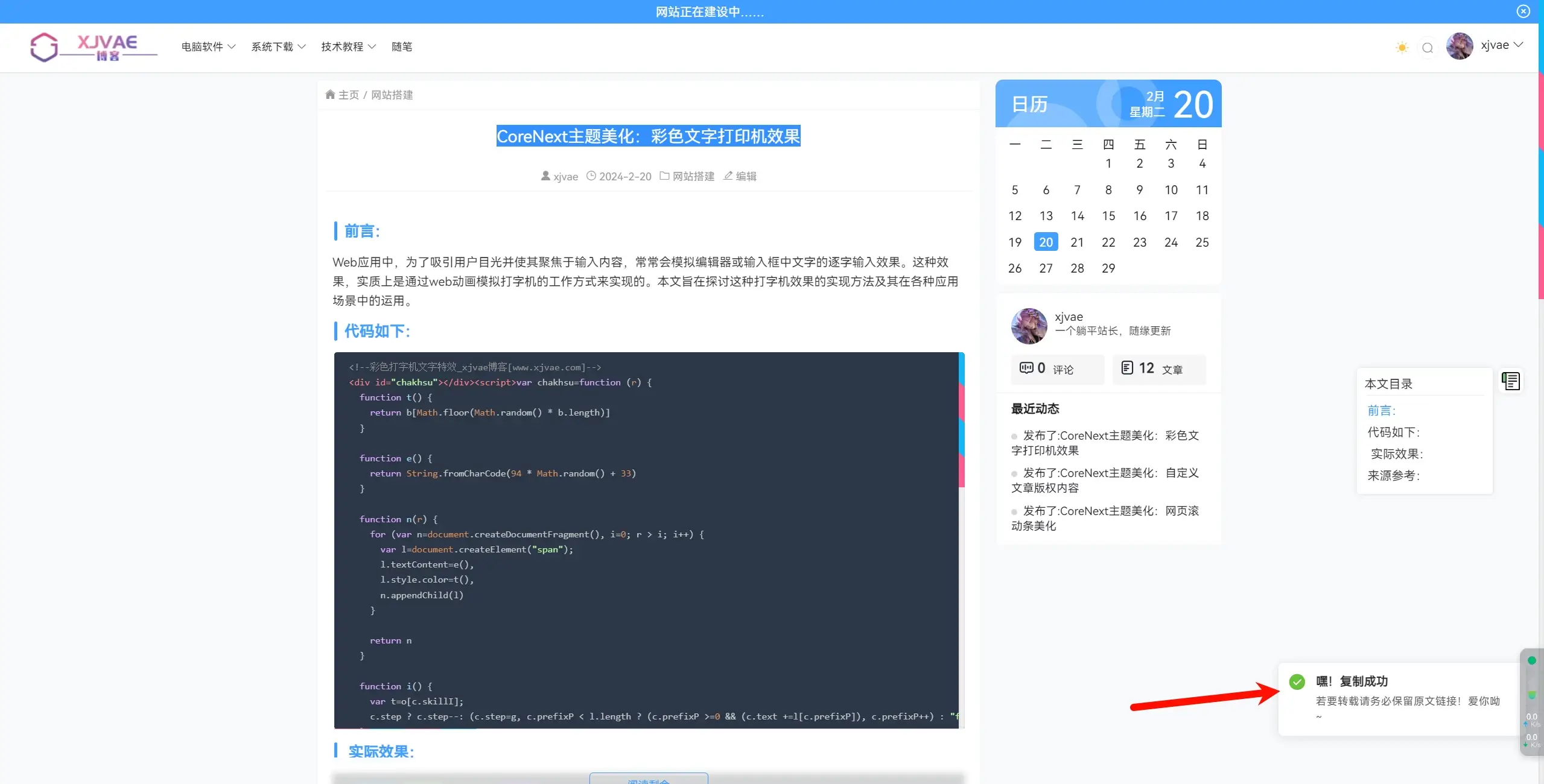
/* 复制提醒 */ document.addEventListener("copy",function(e){ new Vue({ data:function(){ this.$notify({ title:"嘿!复制成功", message:"若要转载请务必保留原文链接!爱你呦~", position: 'bottom-right', offset: 50, showClose: false, type:"success" }); return{visible:false} } }) }) - 将代码插入主题设置 -> 插入代码 -> 页头代码
<!-- 引入VUE --> <script src="你的站点/node_modules/vue/dist/vue.min.js"></script> <!-- 引入样式 --> <script src="你的站点/node_modules/element-ui/lib/index.js"></script> <!-- 引入组件库 --> <link rel="stylesheet" href="你的站点/node_modules/element-ui/packages/theme-chalk/lib/index.css"> <!-- 运行脚本 --> <script src="你的站点/wp-content/themes/CoreNext/static/js/vue.js"></script>
实际效果:

ps:添加使用以下代码后记得清理本地缓存
/* 禁用F12按键并提醒 */
document.onkeydown = function () {
if (window.event && window.event.keyCode == 123) {
event.keyCode = 0;
event.returnValue = false;
new Vue({
data:function(){
this.$notify({
title:"嘿!别瞎按",
message:"坏孩子!",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"error"
});
return{visible:false}
}
})
return false;
}
};/* 禁用右键菜单并提醒 */
document.oncontextmenu = function () {
new Vue({
data:function(){
this.$notify({
title:"嘿!没有右键菜单",
message:"复制请用键盘快捷键",
position: 'bottom-right',
offset: 50,
showClose: false,
type:"warning"
});
return{visible:false}
}
})
return false;
}//禁用左键选择
document.onselectstart = function () {
return false;
}//禁用复制
document.oncopy = function () {
return false;
}//禁用Ctrl+Shift+I
if ((event.ctrlKey) && (event.shiftKey) && (event.keyCode == 73)) {
return false;
}来源参考:
好软猫:https://www.haoruanmao.com
你的明明呐丶:https://cloud.tencent.com/developer/article/2031306

Comments NOTHING