最近更新第2页
排序
CoreNext主题美化:动态修改页面标题title
前言: 让你的站点页面标题显示与众不同,增加个性化设置。 代码如下: <!-动态修改页面标题title js_xjvae[www.xjvae.com]--> <script> window.onmouseover = function () { docum...
CoreNext主题美化:设置LOGO左右动画效果
LOGO左右动画代码: @keyframes shine { 0% { opacity: 1; transform: translateX(0); } 50% { opacity: 0.5; transform: translateX(20px); } 100% { opacity: 1; transform: translateX(0); }...
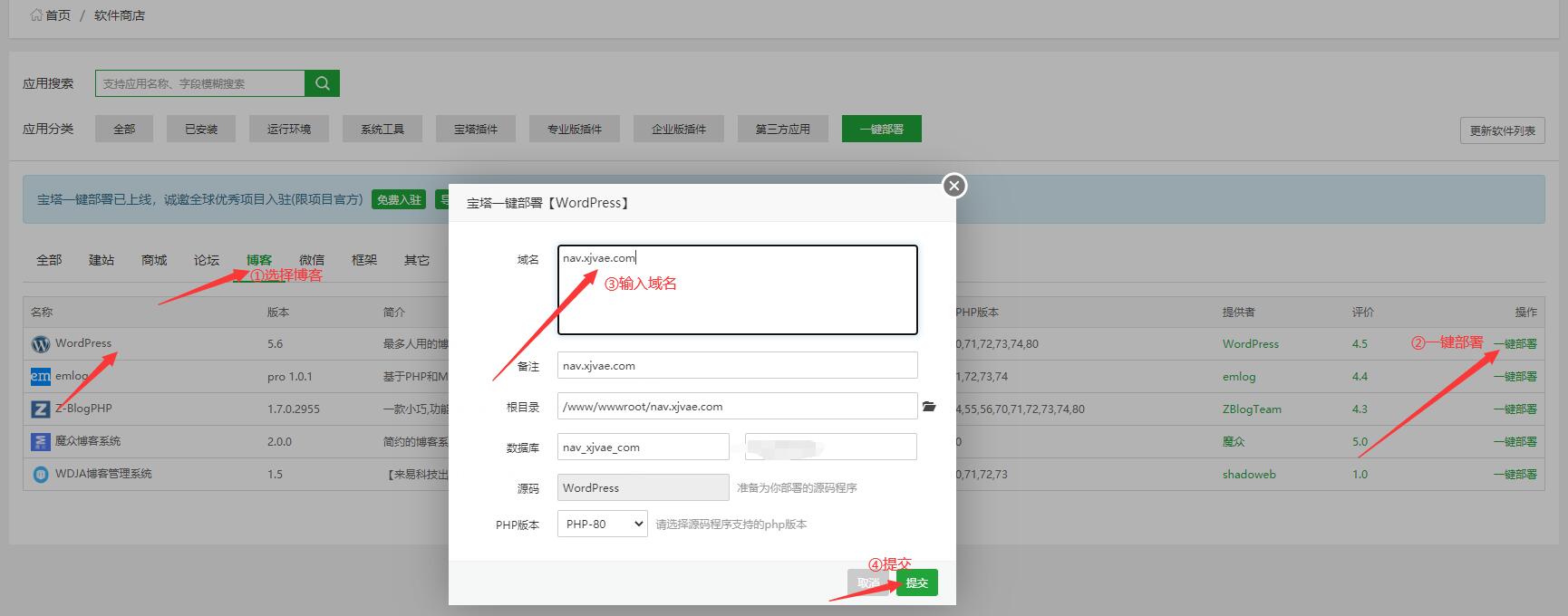
【原创教程】OneManager设置教程
前言: 上篇文章分享了OneManager的搭建教程,因为我域名解析设置错误的问题,所以并未深入去了解OneManager的详细设置,本篇教程就来分享下我的经验。先看下我设置好的效果图: 详细设置:(以...
CoreNext主题美化:添加人生倒计时
前言: 随着生活节奏的加快和工作压力的增加,'人生倒计时' 的概念变得越来越重要。为自己的博客站点添加人生倒计时,可以提醒我们生活不仅仅是工作和责任,还有无数值得我们去珍惜和体验的时刻...
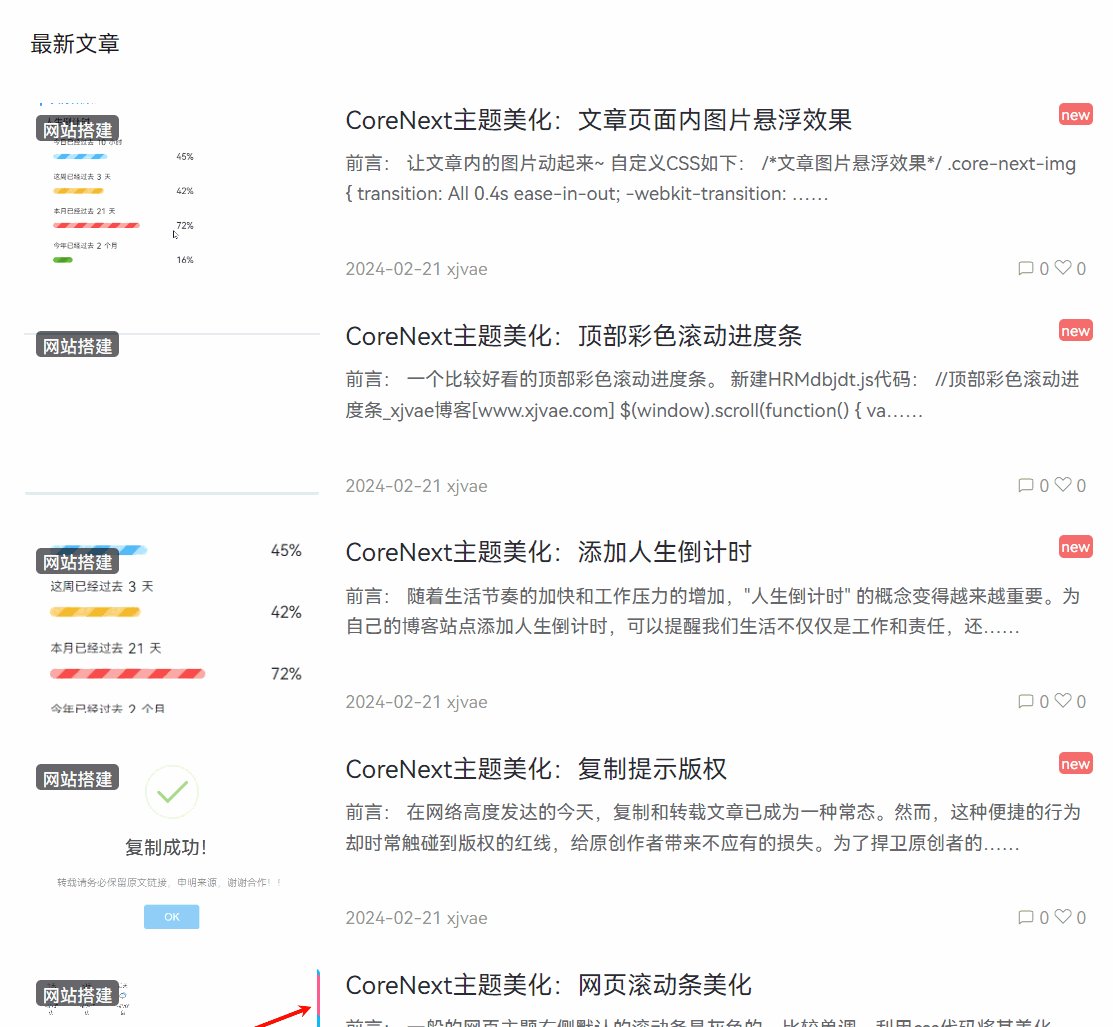
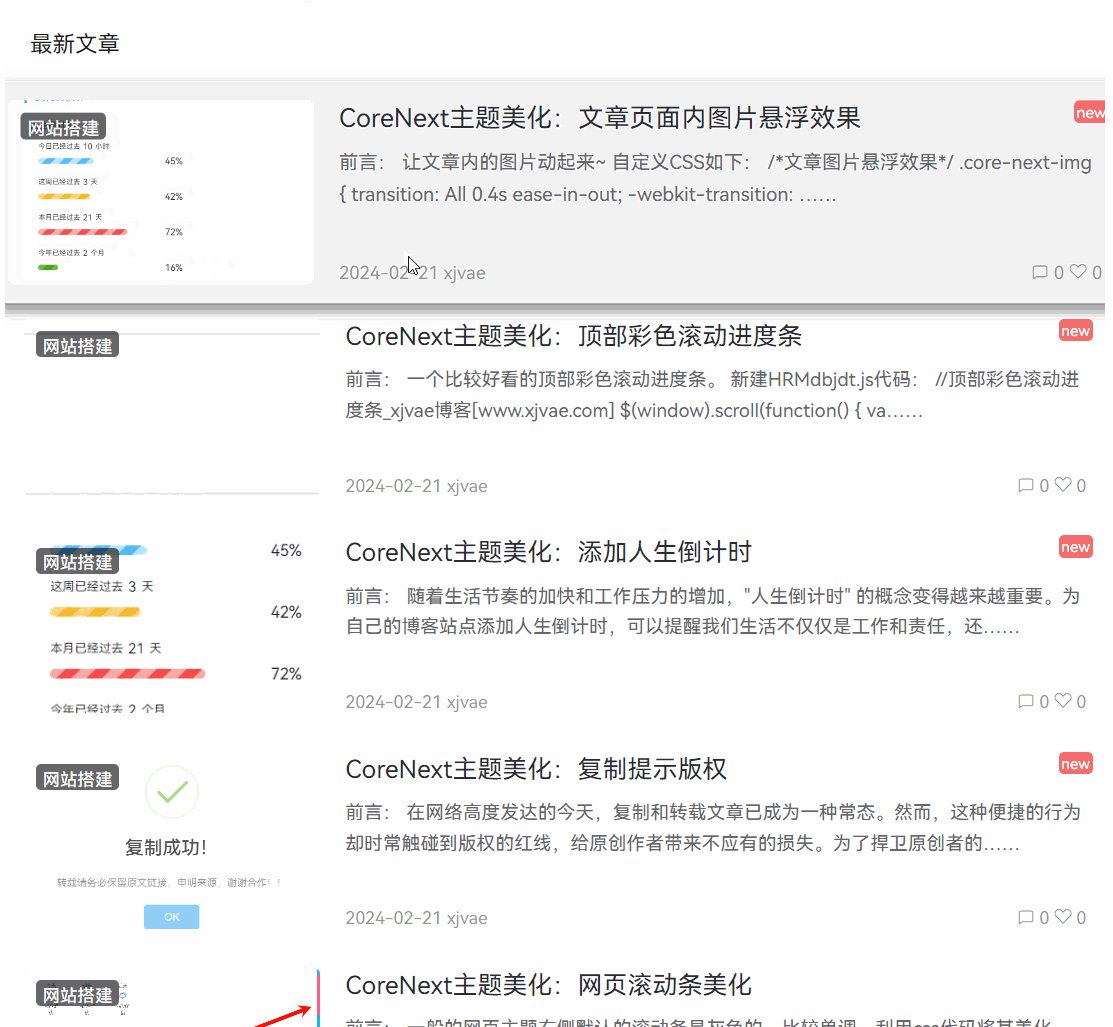
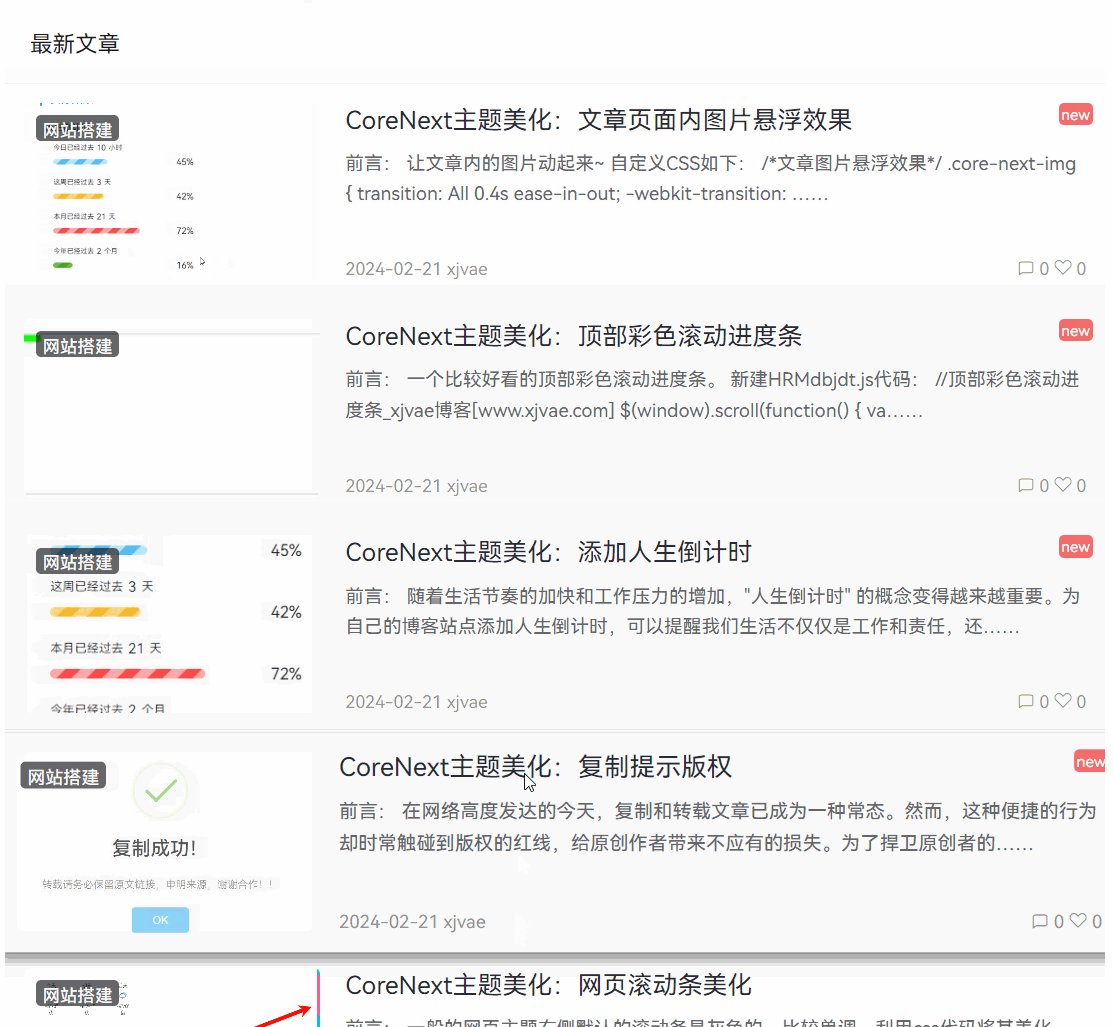
CoreNext主题美化:首页文章列表悬浮效果
前言: 让你的首页文章动起来~ 自定义CSS: /*首页文章动态效果*/ .post-item:hover { background: #edededba; transform: scale(1.03); -webkit-transform: scale(1.03); -moz-transform: scal...
CoreNext主题美化:文章页面内图片悬浮效果
前言: 让文章内的图片动起来~ 自定义CSS如下: /*文章图片悬浮效果*/ .core-next-img { transition: All 0.4s ease-in-out; -webkit-transition: All 0.4s ease-in-out; -moz-transition: All ...
CoreNext主题美化:彩色文字打印机效果
前言: Web应用中,为了吸引用户目光并使其聚焦于输入内容,常常会模拟编辑器或输入框中文字的逐字输入效果。这种效果,实质上是通过web动画模拟打字机的工作方式来实现的。本文旨在探讨这种打...
CoreNext主题美化:网站运行天数显示
前言: 一个简单的网站运行天数显示,许多站长都会用到。 代码如下: <!-- 本站运行时间_xjvae博客[www.xjvae.com] --> <i class='fa fa-cog fa-spin fa-1x fa-fw'></i><!...
CoreNext主题美化:网站底部菜单按钮
前言: 网站底部太单调,增加点底部菜单内容。 插入CSS代码: /*网站底部按钮美化_xjvae博客[www.xjvae.com]*/ :root{--theme-color:#f04494;--focus-shadow-color:rgba(240,68,148,.4);--mian-...
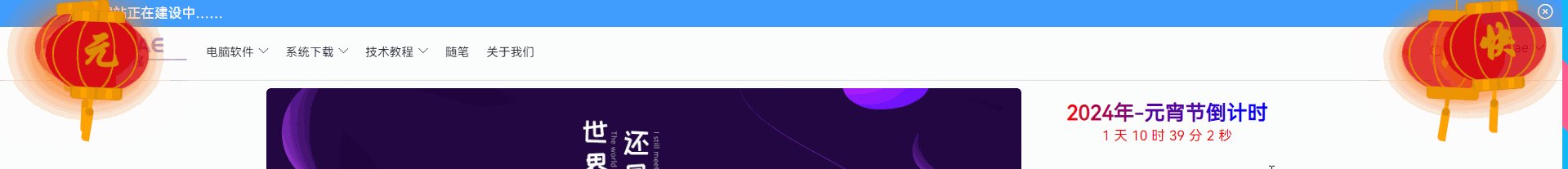
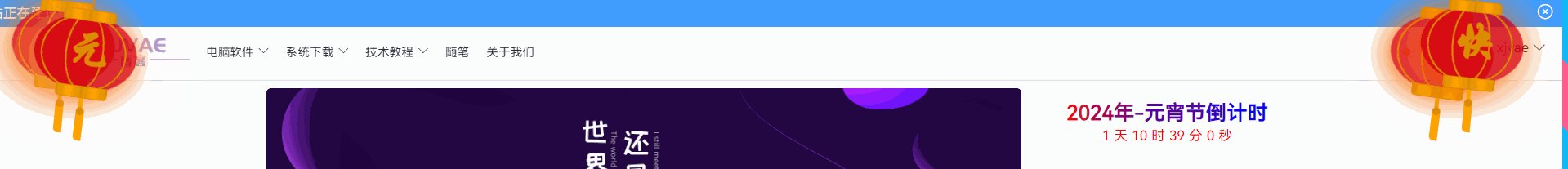
CoreNext主题美化:顶部灯笼
前言: 每逢佳节,家家户户都挂满了灯笼。在自己的站点里,我们可以用代码来实现挂上灯笼的动态效果。 插入页头代码: <!--顶部灯笼_xjvae[www.xjvae.com]--> <div class='deng-box2'&...