发布于 2024-03-09
置顶
摘要
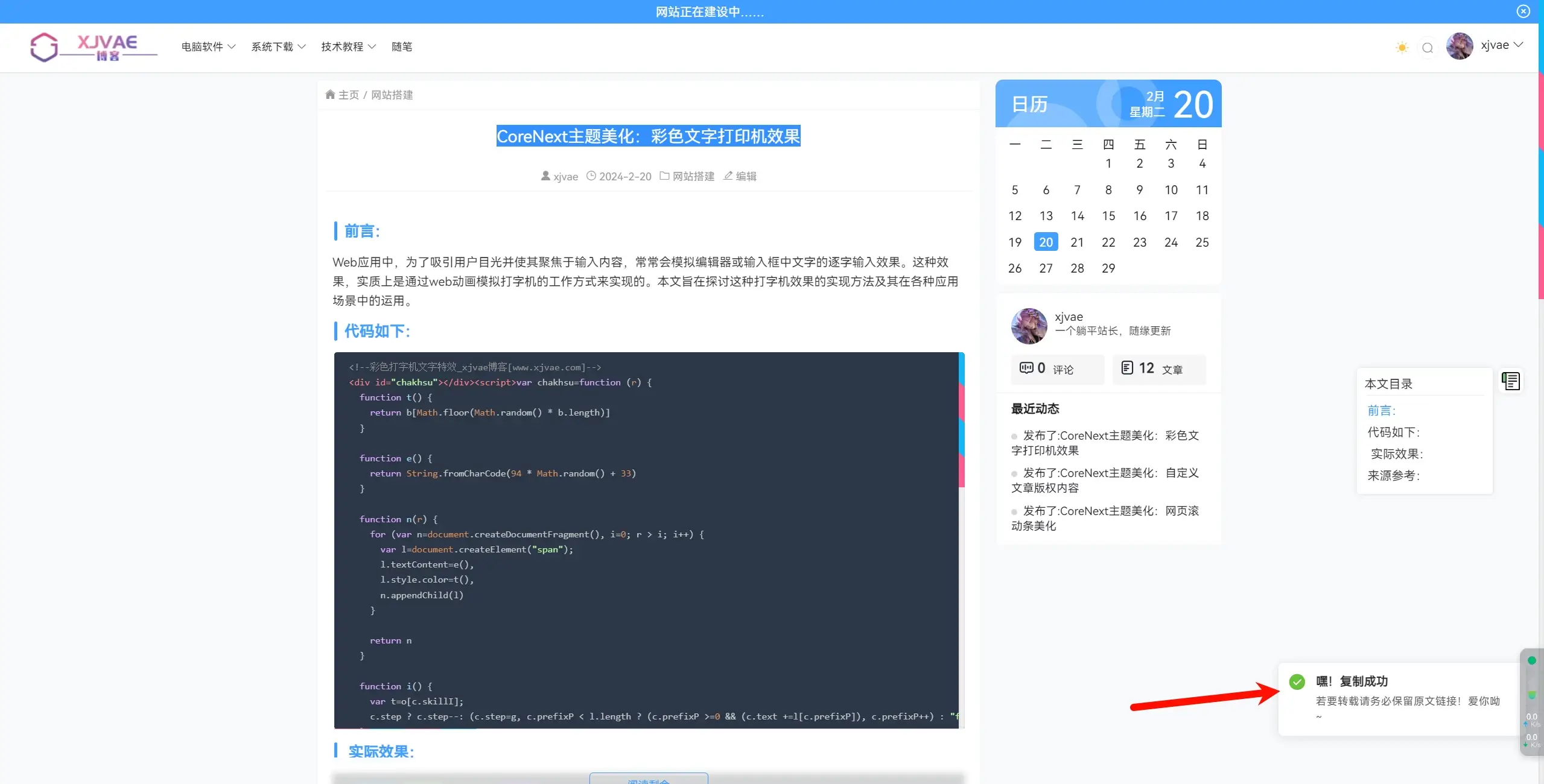
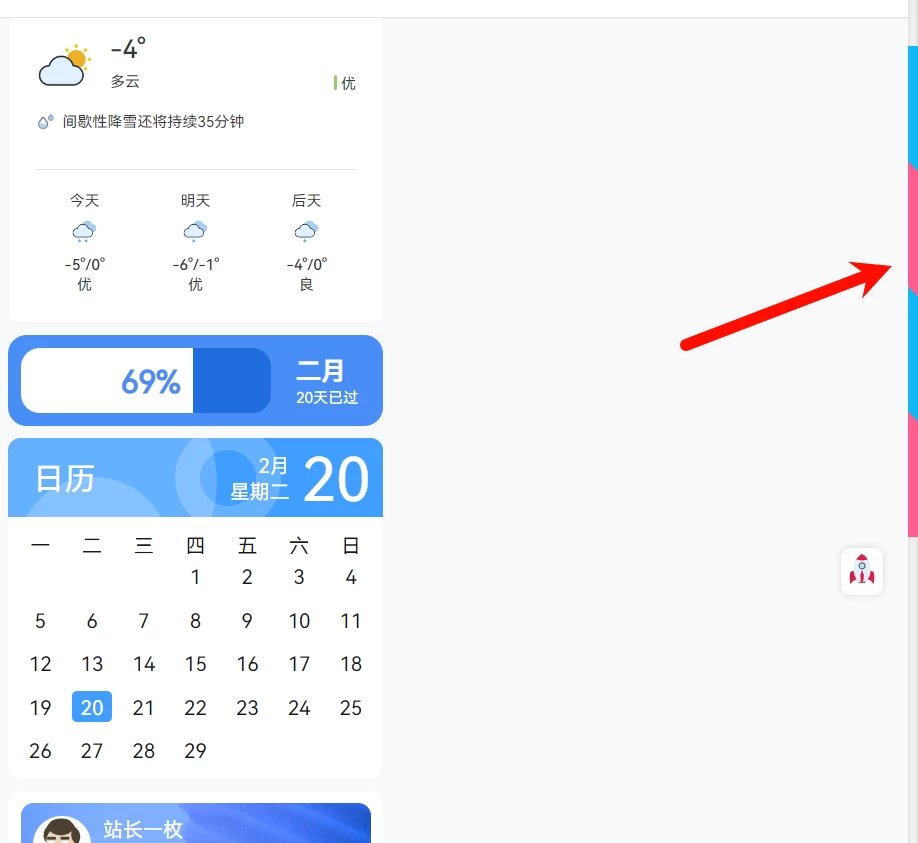
前言: CoreNext主题已经用了一段时间了,也美化了好多,因为文章内容多比较分散,现做个汇总,有时间有内容再接着更新。 美化教 …